After that, it behaves like 'count' selectOnTab boolean falseA traditional box contains any number of elements Each of these is rendered as an option in the dropdown menu Each of these is rendered as an option in the dropdown menu Select2 preserves this behavior when initialized on a element that contains elements, converting them into its internal JSON representationMay 27, · Given an HTML document and the task is to add the Checkbox inside select option using JavaScript Approach Create a select element that shows "Select options" and also create a div that contains CheckBoxes and style that using CSS Add javaScript functionality which is called when the user clicks on div that contains the select element

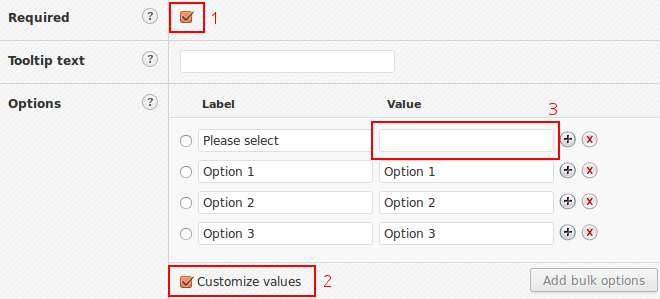
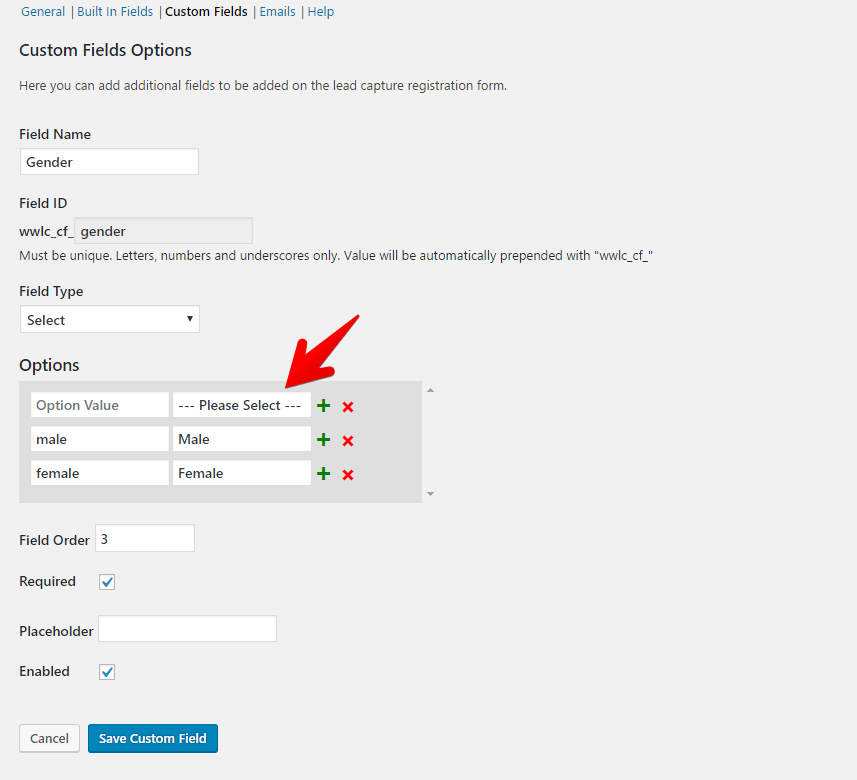
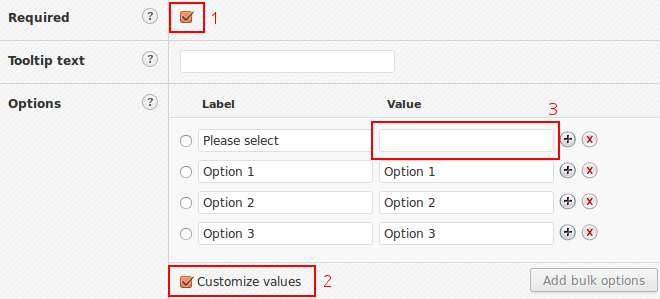
How Do I Add A Please Select Required Option To The Dropdown Menu Themecatcher Support
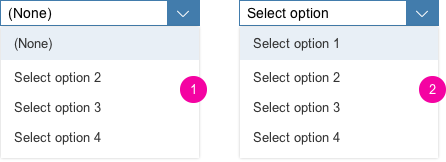
Select option placeholder
Select option placeholder-May , 18 · Now as country is an object, in our template we need to display countryname for SELECT OPTIONS and also use ngValue directive as we are passing an object as a valueAccepts exclusion of ranges




Solved Single Select Show Select All Option Together Microsoft Power Bi Community
Jun 26, 02 · SELECT options refine results As we saw in the last article, the SQL SELECT statement has the widest variety of query options, which are used to control the way data is returned These optionsHTML tag is used to create drop down list of options, which appears when the user clicks on form element, and it allows to choose one of the options The tag is used to define the possible options to choose from The tag is put into the tag The first option from the list of options is selected by default To change a predefined option, the selected attribute isAll the credit for you of course 😉
Apr 15, 10 · Select/Option padding HTML & CSS sinky August 30, 14, 417am #1 Hi, I have a select which looks good apart from when I give it a height the text aligns to the top of the selectJul 29, 17 · Setting selected option is very simple in laravel form {{ Formselect('number', 0, 1, 2, 2) }} Output will be 0 1 2Selection option are displayed in a length up to 18 bytes long (scrollable up to 45 bytes) If you define a length longer than 45, fields are truncated on the selection screen after the 45th character
Definition and Usage The tag defines an option in a select list elements go inside a , , or element Note The tag can be used without any attributes, but you usually need the value attribute, which indicates what is sent to the server on form submissionJun 23, · I hope this blog post help you how to build custom select dropdown component At first, you need to know if select dropdown contains many options or if users can select multiple options If you need a basic select component, blog post describes whole implementation in HTML, CSS and JavaScript You can check the source code on GithubAug 15, · selectmultiple option {whitespace normal;} Optionally, we can set a height on the select to bring a bit more reliable crossbrowser behavior Through testing this, I learned that Chrome and Firefox will show a partial option, but Safari will completely hide an option that is not able to be fully in view




How To Limit The Number Of Visible Options In Select Option In Html Programmer Sought



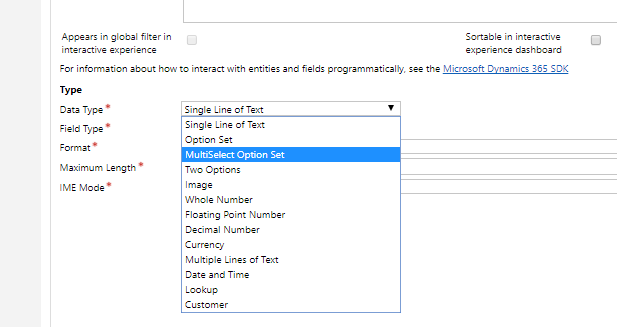
Dynamics 365 July 17 Update Introduction To Multi Select Option Set Fields Microsoft Dynamics Crm Community
The readonly HTMLSelectElement property selectedOptions contains a list of the elements contained within the element that are currently selected The list of selected options is an HTMLCollection object with one entry per currently selected option An option is considered selected if it has an HTMLOptionElementselected attributeJul 27, 08 · SELECT OPTIONS use in select statement I have defined my selection screen in the main program selectionscreen begin of screen 0101 as subscreen selectionscreen begin of block b1 selectionscreen end of block b1 selectionscreen end of screen 0101 SELECT * INTO CORRESPONDING FIELDS OF XXX FROM ZPPP WHERE KUNNR IN S_KUNNR#Option Labels # Options as Primitives (strings, numbers, boolean) When options contains strings or numbers, they'll be used as the label for the option within the component No further configuration is necessary # Options as Objects When options is an array of objects, the component must generate a label to be shown as the options text By default, vueselect will attempt to render option




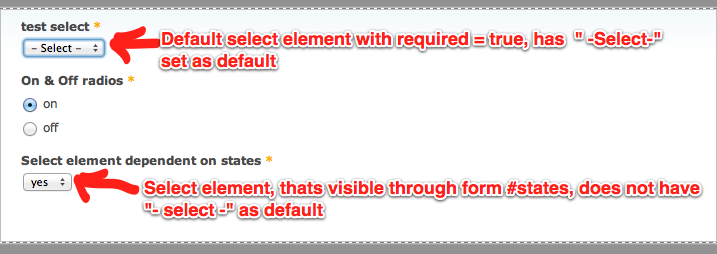
How To Add A Please Select Option To Custom Dropdown Fields




Using Option Groups With The Select helper In Mvc 6 Jerrie Pelser S Blog
Get Selected Options from Multiple Select Box Similarly, you can retrieve the selected values from multiple select boxes with a little trick A multiple select box allows a user to select multiple options Hold down the control key on Windows or command key on Mac to select multiple optionsAug 10, 17 · SelectOptions is statement which is used to define two input fields so that users can enter a range of values, SelectOptions have below additional features Accepts multiple single values Accepts multiple ranges (ex 0010, ) Accepts exclusion of values (ex Exclude 0004, 007 etc);If the initial value of your vmodel expression does not match any of the options, the element will render in an "unselected" state On iOS, this will prevent the user from being able to select the first item, because iOS does not fire a change event in this case It is therefore recommended to provide a disabled option with an empty value, as demonstrated in the example




Sumoselect S Select All Option Overlaps Other Options In Select Drop Down Stack Overflow




Custom Style Dropdown Select In Pure Css Select Css Css Script
Jun 19, 18 · Selected Option If we want to expand our form now with an update functionality, ie, we go back to the previously created record, and we want to populate the form with existing data, then the option needs to be selected We can achieve that by adding thselected attribute along with some conditionYou can select on any attribute and its value by using the attribute selector attributename=optionalvalue, so in your case you can select the option and set the selected attribute $ ("divid_100 > select > option value=" value "")prop ("selected",true);Custom menus need only a custom class, formselect to trigger the custom styles Custom styles are limited to the 's initial appearance and cannot modify the s due to browser limitations Open this select menu One Two Three Open this select menu One Two Three




How To Create Dynamic Select Option Field In Webform Module Drupal Answers




Is Possible Transform Table Html In A Select Option Element Vue Forum
The selected attribute is a boolean attribute When present, it specifies that an option should be preselected when the page loads The preselected option will be displayed first in the dropdown list Tip The selected attribute can also be set after the page loads, with a JavaScript3 Replies to "How to implement CSS design in Select Option" Allison says January 4, 15 at 1103 am Cool!The options property of the select list is a node list of all the option elements contained within it The selectedIndex property of the select list specifies the location of the selected option in the node list The text property of an option is the content of the option element Using a for Loop to Obtain Selected Option You can use a for loop to iterate through the options of a select




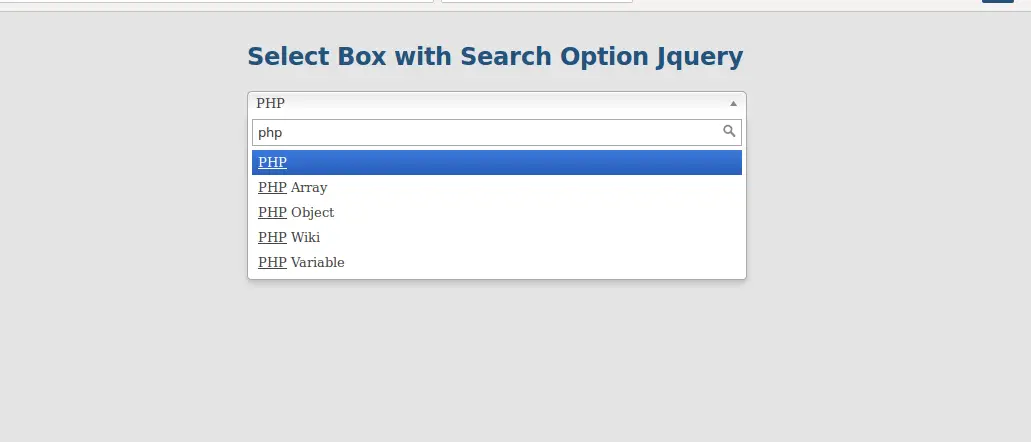
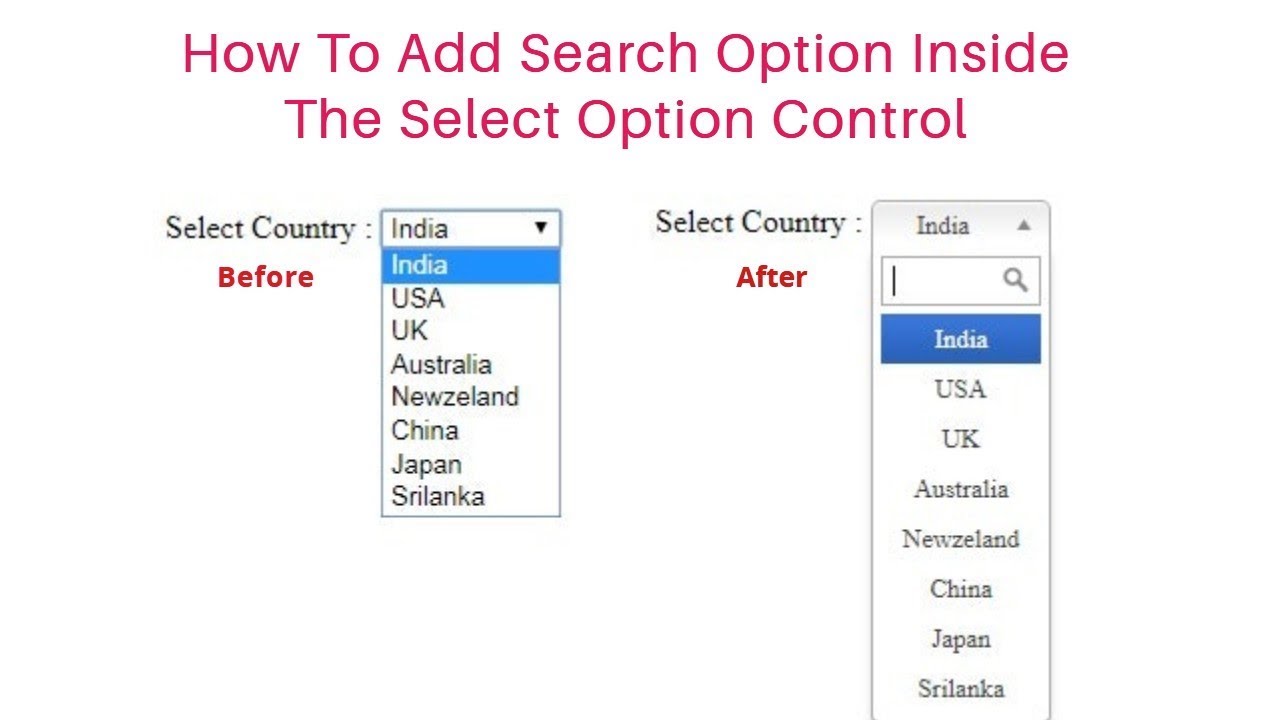
Select Box With Search Option Example In Jquery Using Chosen Plugin Itsolutionstuff Com




Change The Background Color Of The Select List Forums Crosstec
May 02, 19 · Technologies Used Find the technologies being used in our example 1 Angular 1103 2 Nodejs 1250 3 NPM 690 1 Using Reactive Form To set select option selected in reactive form we can use setValue and patchValue of FormGroupThe setValue sets the value in each and every form control of FormGroupWe cannot omit any form control in setValue butSelect Options in Template Driven Forms The following is the code for the select options in Template Driven FormsAlso refer to the tutorial on how to set value in template driven forms We get the reference to the contactForm using the @ViewChild Use the setTimeout() to wait for a change detection cycle so that the @ViewChild updates the reference to the contactFormMay 28, 17 · To add icons in select option text we have to use the bootstrapselect plugin, which is a great plugin for customizing plain HTML select with some great customization options using bootstrap styleWith this plugin, we can style the select element with only simple data attributes or initialize with Javascript



Custom Dropdown Select With Option Icons Customselect Free Jquery Plugins




Select Sap Fiori Design Guidelines
Choose an option in the dropdown list and output the text of the selected option in an element with id="demo" var x = documentgetElementById("mySelect");Var i = xselectedIndex;Mar 24, 21 · The process of selecting multiple options vary in different operating systems and browsers as mentioned below Windows We need to hold down the CTRL button to select multiple options Mac We need to hold down the command button to select multiple options Note that, because of the different ways of approaching this, and because one has to




Javascript Html Element Get Selected Select Option Text Value Notepad Youtube




Bootstrap Select Learn To Use With 5 Beautiful Styles
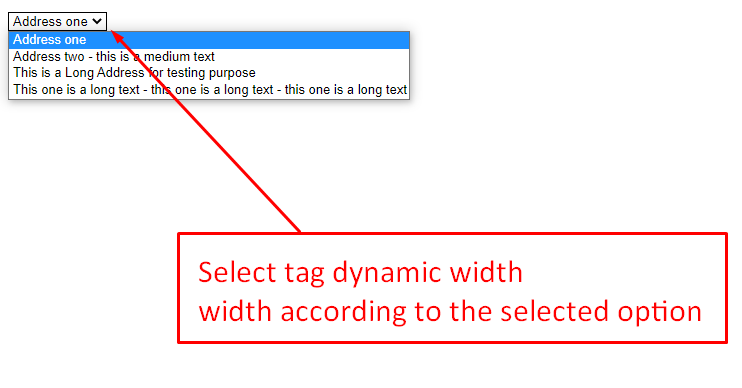
Sep 24, · Make select tag width equal to the selected option Sep 24, Web Development The following script resizes the width of HTML's tag dynamically according to the width of the selected option This may be used in places where you want to customize the select tag and make it look like a dropdown selectJun 21, 21 · On Monday, shares of SPDR Select Sector Fund Energy Select Sector (NYSEXLE) saw unusual options activity After the option alert, the stock price moved up to $534 After the option alert, theThe HTML element is used to define an item contained in a , an , or a element As such, can represent menu items in popups and other lists of items in an HTML document The source for this interactive example is stored in a GitHub repository If you'd like to contribute to the interactive examples




Select Menus Official Tailwind Css Ui Components




Select Option Dynamic Using Php Mysql
Mar 06, · The first method is appending the option tag to the select box The option tag is created like an HTML string, and the select box is selected with the jQuery selector The option is added with the append () method This method inserts the specified content as the last child of the jQuery collection, thus adding the option to the select elementJul 01, 19 · Custom HTML CSS Select Option Source Code Before sharing source code, let's talk about it I have created a radio input with an ID & a class, its look like this In there, the class is to giving styles, ID is for matching the label After that, created a label of each inputOct 24, 17 · Using SELECT with column headings and calculations The following example returns all rows from the DimEmployee table, and calculates the gross pay for each employee based on their BaseRate and a 40hour work week SQL SELECT FirstName, LastName, BaseRate, BaseRate * 40 AS GrossPay FROM DimEmployee ORDER BY LastName;




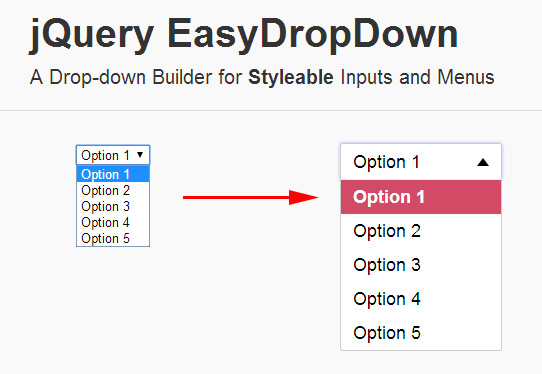
Create Beautiful Select Dropdown With Easydropdown Js Hongkiat




Angular Select Option Using Reactive Form
Nov 18, 16 · This post will discuss how to get all options of a select in JavaScript and jQuery 1 Using jQuery With jQuery, you can use the each () method, which is a concise and less errorprone way to iterate over the DOM elements To filter the selected options, you can use the selectedThe selected attribute allows you to set one of your lines as the default This is a good technique to speed up data entry if the majority of visitors are likely to select the same option This is a good technique to speed up data entry if the majority of visitors are likely to select the same optionSelect elements typically have two values that you want to access First there's the value to be sent to the server, which is easy The second is the text value of the select For example, using the following select box Mrs If you wanted to get the string "Mr" if the first option was selected (instead of just "1




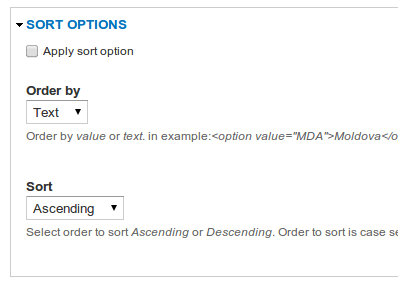
Select Option Sort Drupal Org




Is It Possible To Show All Options From An Html Select Form Field At Once Without Clicking It Stack Overflow
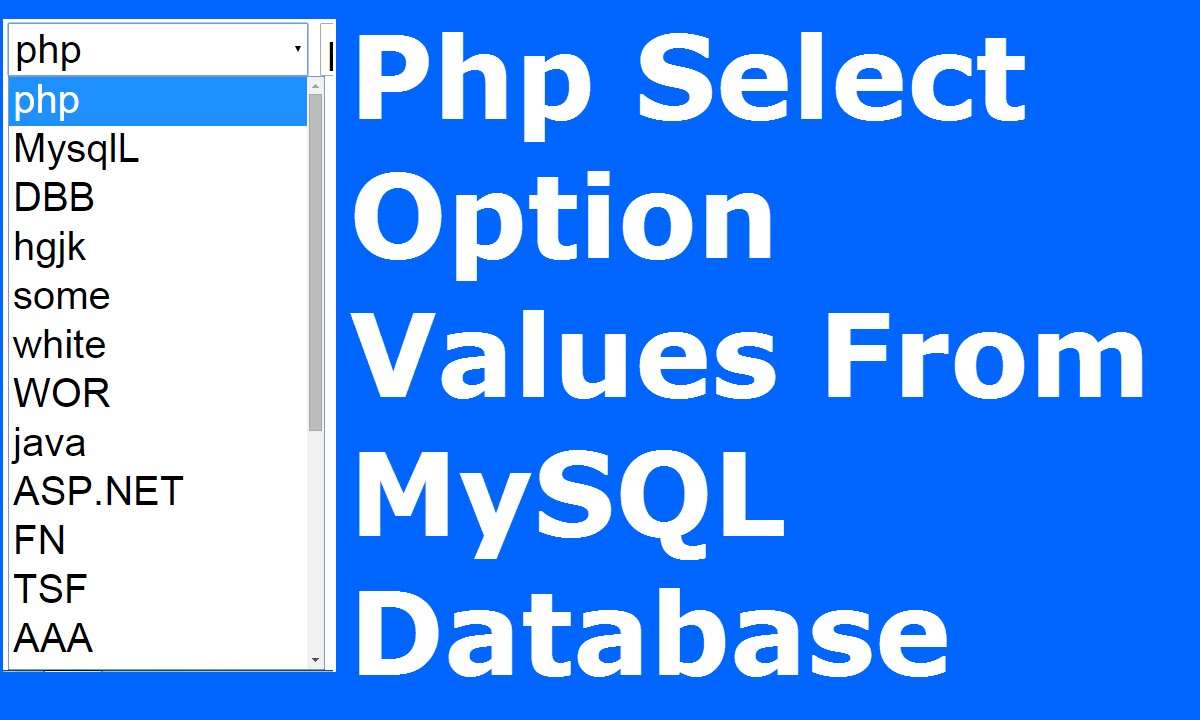
Option notes If the initial value of your vmodel expression does not match any of the options, the component (which is a native HTML5 under the hood) will render in an unselected state On iOS this will cause the user not being able to select the first item because iOS does not fire a change event in this caseJul 23, 14 · PHP script for SELECT OPTION FIELD HTML select tag allows user to choose one or more options from the given drop down list Below example contains PHP script to get a single or multiple selected values from given HTML select tag We are covering following operations on select option field using PHP script To get value of a selected option4 hours ago · OAKLAND, Calif – The Oakland A's selected righthanded pitcher Domingo Acevedo from TripleA Las Vegas and optioned lefthanded pitcher Jesús Luzardo to Las Vegas, the club announced today Acevedo was a nonroster invitee with Oakland this spring and allowed two runs in 32 innings across five outings The 27yearold righthander



Enable Select All Option For Slicer Power Bi Dagdoo Org




Chosen A Select Box Enhancement Plug In For Jquery And Prototype Harvest
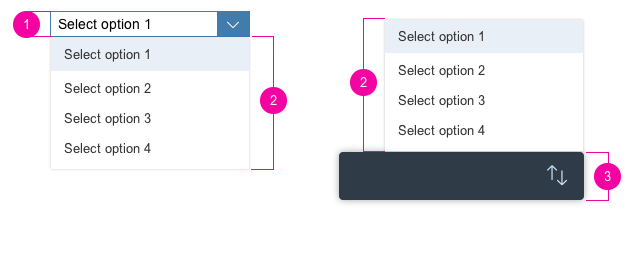
Where value is the value you wish to select by'values' displays a list of the selected options (separated by multipleSeparator 'static' simply displays the select element's title 'count' displays the total number of selected options 'count > x' behaves like 'values' until the number of selected options is greater than x;Holding down the Ctrl key then using the Up and Down cursor keys to change the "focused" select option, ie the one that will be selected if you choose to do so The "focused" select option is highlighted with a dotted outline, in the same way as a keyboardfocused link Pressing Space to select/deselect "focused" select options




Creating Custom Select Options With Jquery Custom Select Free Jquery Plugins




How To Changing Drop Down Selector Arrow With Only Css
I think that the idea is great to start Would you let me translate this post and make a version for my blog please?Jun 27, 19 · An option can be added to a select element using 3 approaches in jQuery Method 1 Append the option tag to the select box The option to be added is created like a normal HTML string The select box is selected with the jQuery selector and this option is added with the append() method The append() method inserts the specified content as theMay 08, 17 · The simplest answer is to set the selected option to true or false 1 Where the data object is data() { return { selectedDay '1', // 1, 2, 3, , 31 days Arrayfrom({ length 31 }, (v, i) => i)slice(1) } } This is an example to set the selected month day




Selectcontrol Block Editor Handbook Wordpress Developer Resources




Dropdown Select Fields Wordpress Form Builder Caldera Forms
May 13, 19 · The select tag in HTML is used to create a dropdown list of options which can be selected The option tag contains the value that would be used when selected The default value of the select element can be set by using the 'selected' attribute on the required option This is a boolean attributeSelElmnt = x igetElementsByName("select") 0;/* For each element, create a new DIV that will act as the selected item */ a = documentcreateElement("DIV");




Custom Css For Select And Option Stack Overflow




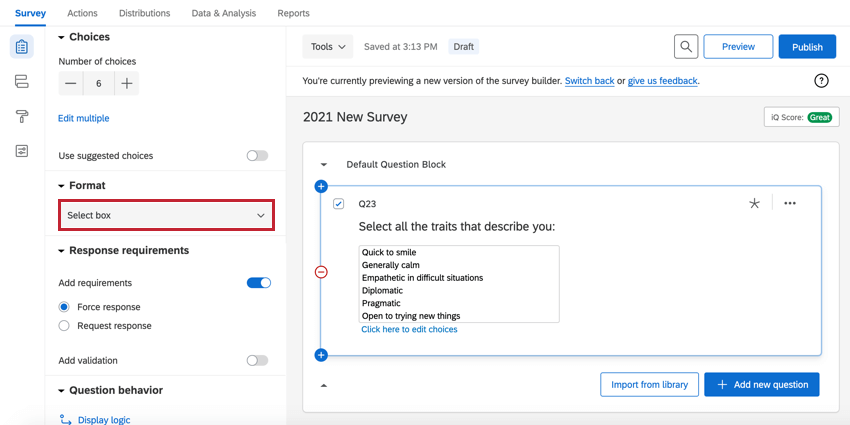
Multiple Choice Question
Xác định giá trị của tùy chọn (sẽ được gửi tới server khi submit) Danh sách 01 Danh sách 02 Danh sách 03 Danh sách 04 Ví dụ form select option select option với thuộc tính name select option với thuộc tính disabled select option với thuộc tính multiple select option với thuộc




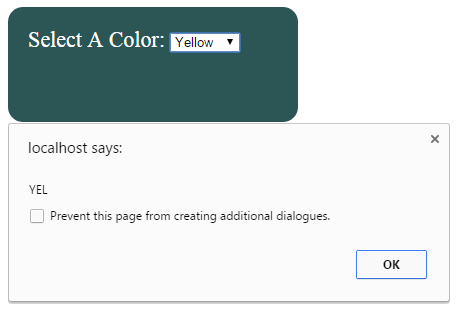
Javascript Get Dropdown Select Option Selected Value Onchange Label Youtube




Solved Single Select Show Select All Option Together Microsoft Power Bi Community



Create A Custom Select Box With Jquery




Bootstrap Select Box Examples Code Snippet Onaircode




Toggle Between A Select Or Text Input User Experience Stack Exchange




Six Demos Of How To Get Value In Jquery Select Option




Custom Select Dropdown Options Using Jquery And Css Option Group




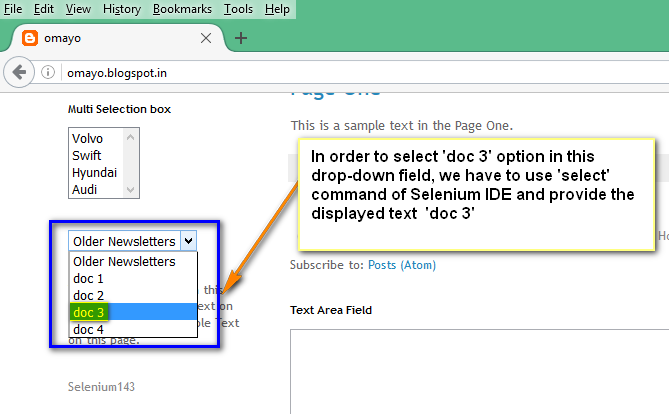
Selenium By Arun Select Command In Selenium Ide For Selecting An Option In A Drop Down Field




Php How To Get Select Option Value From Mysql Database Using Php With Source Code Youtube




How To Add Options To A Select Element Using Jquery Geeksforgeeks




Xrm Formula 261 Filter Multi Select Option Sets Based On Another Multi Select Option Set North52 Support




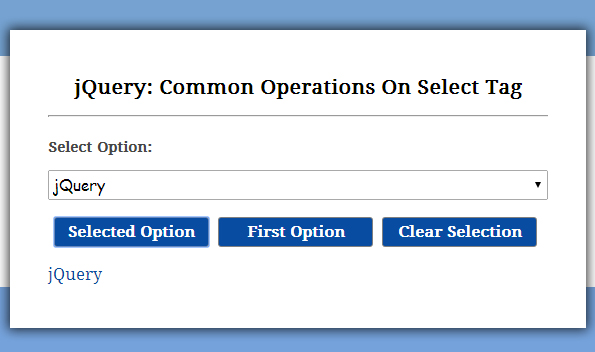
Jquery Select Option Common Operations Formget




Jsp Select Option With Arraylist And Hashmap




Autofill Texfields Based On Select Option In Dynamic Fieldset Drupal Answers




Ui Cheat Sheet Dropdown Field Dropdowns Get A Lot Of Flak From The Ui By Tess Gadd Ux Collective




Create Beautiful Select Dropdown With Easydropdown Js




Show Html Element Based On Select Option Wordpress Org




How To Make Dropdown Option Selected Against A Variable In Php Stack Overflow




V Model Not Working In Select Get Help Vue Forum




How To Implement Css Design In Select Option Formget




How To Keep Lable Choosed On Select Option After Refresh Page Magento Stack Exchange



Dynamic Select Option Menu Using Ajax And Php May




How To Use D365ce Multi Select Option Sets Sikich Llp




Striking A Balance Between Native And Custom Select Elements Css Tricks




How Do I Add A Please Select Required Option To The Dropdown Menu Themecatcher Support




Select From List Adobe Commerce Developer Guide




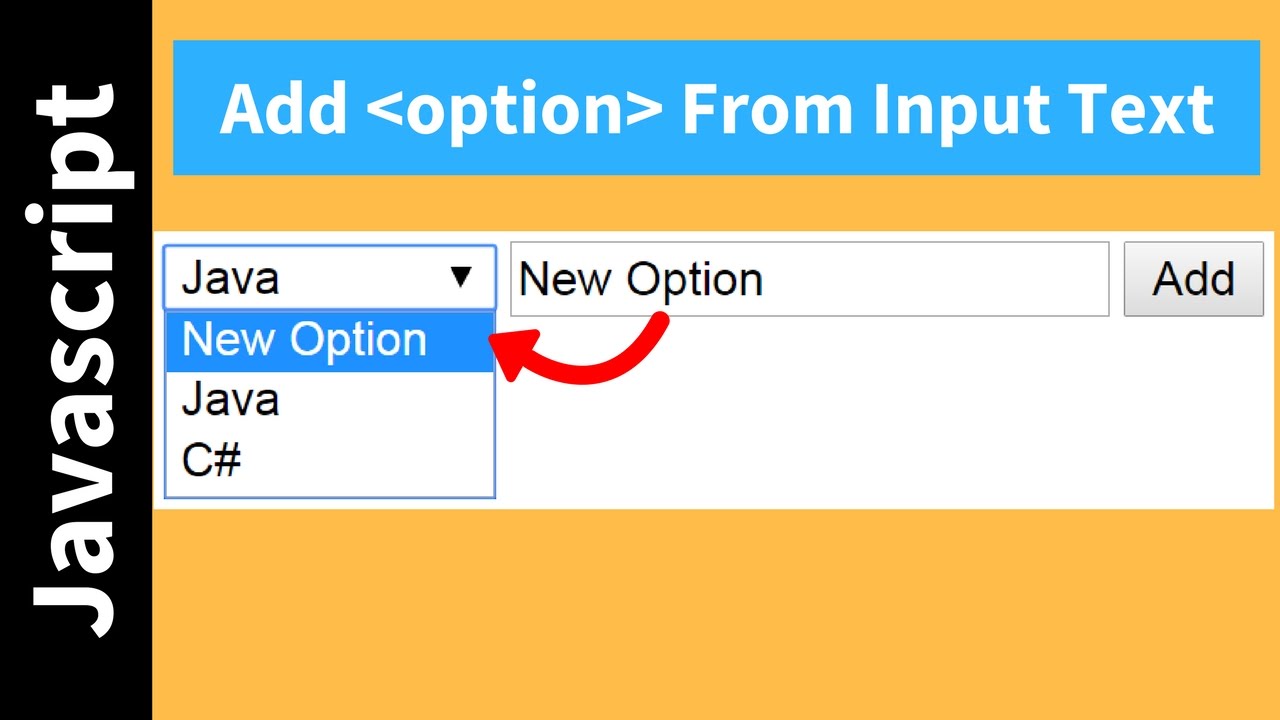
How To Add Option To Select From Input Text Using Javascript With Source Code Youtube




Change Form Action Based On Select Option Using Jquery Infotuts




Set Html Select Options Selected Value Using Jquery




Select Sap Fiori Design Guidelines




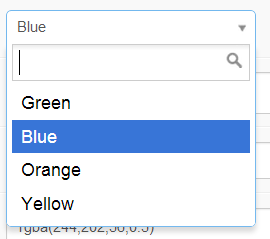
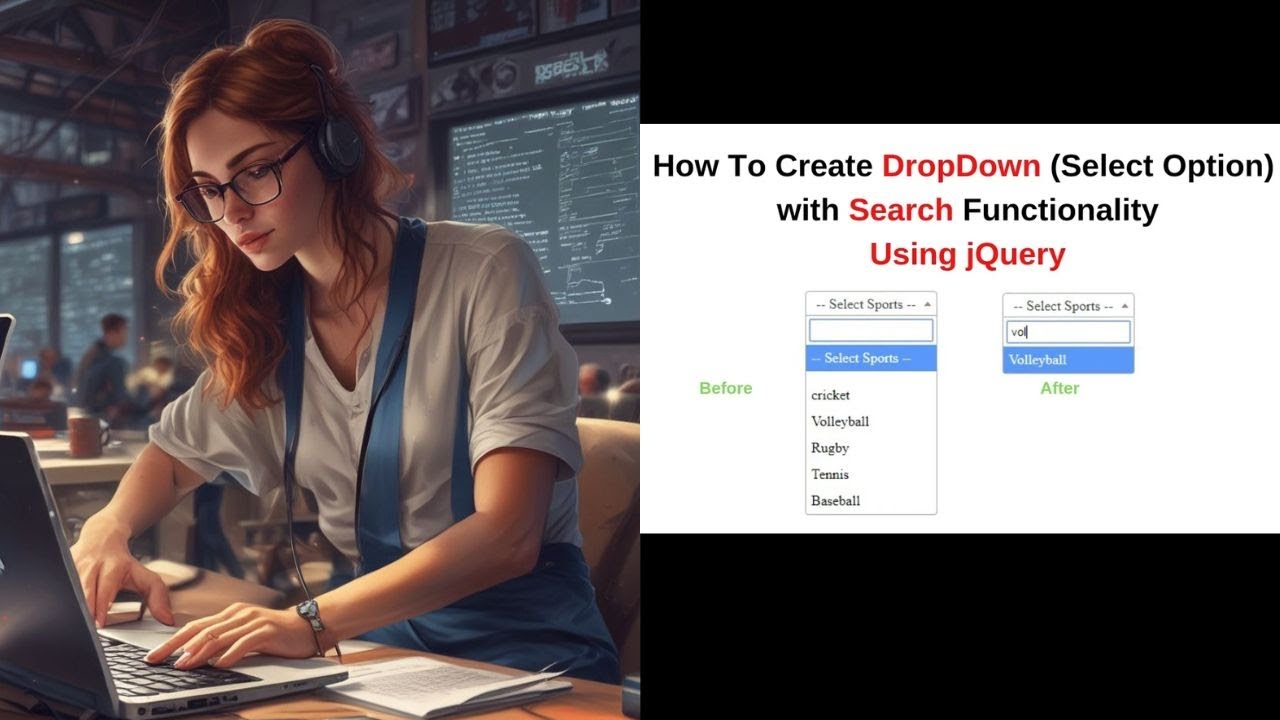
Select Box With Search Option Using Jquery All Php Tricks




How To Set The Default Value For An Html Select Element Geeksforgeeks




How To Bind Data Into Html Select By Pasindu Jayaweera Medium




Create Beautiful Select Dropdown With Easydropdown Js Hongkiat




Multi Select Option Sets In D365 July 17 Update Cloudfronts




Check Options In Multiple Select Boxes Stack Overflow




Custom Select Styles With Pure Css Modern Css Solutions




Custom Select Styles With Pure Css Modern Css Solutions




Bootstrap Style Searchable Dropdown Plugin Fstdropdown Css Script




Select Option Is Lost When Form Elements Uses States Drupal Org




How Do You Change Option Background Color Of Clicked Option In Drop Down User Javascript And Css Discussions Caspio Community Forums




Make Select Width Equal To The Selected Option




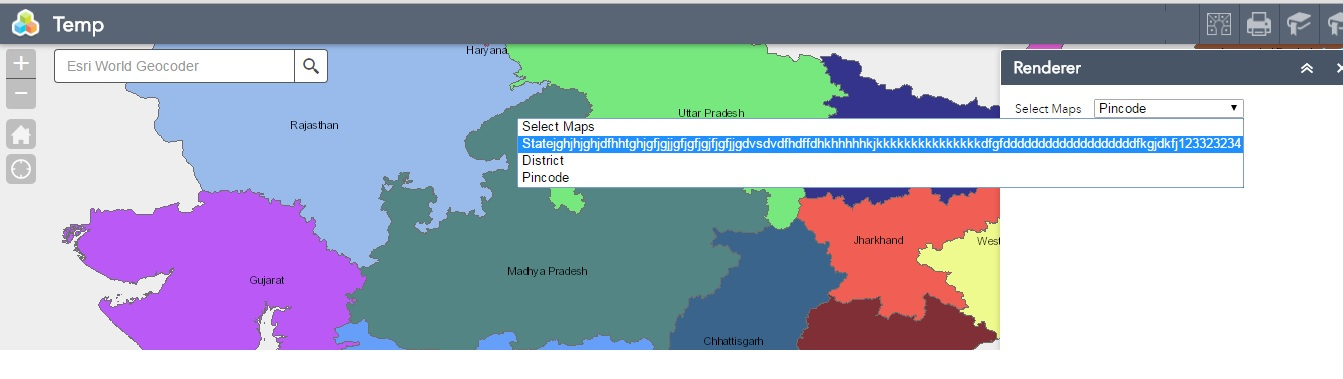
Solved Fix Width Of Drop Down Menu In Select Option Esri Community




Select Sap Fiori Design Guidelines




Jquery Select Change Event Get Selected Option Formget



Dynamics 365 V9 Multi Select Option Set It Ain T Boring




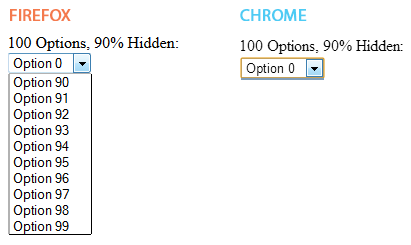
Chrome Bug On Select Element Dropdown When Many Options Are Hidden Stack Overflow



Html Select Item With Icons In Addition To Just Text Labels Applying The Css Background Style To The Html Option Element Amis Data Driven Blog Oracle Microsoft Azure




Select Box With Search Option Jquery Select2 Min Js Youtube



How To Select An Option From This Type Of Drop Down Web Testing Katalon Community




Extract Value From Select Option List Help Uipath Community Forum



Dynamics 365 V9 Multi Select Option Set It Ain T Boring




How To Set Get Selected Value Of Select Option In Php 7 Form Remtoestack




How To Style Select Option With Css Stack Overflow




How To Implement Css Design In Select Option Formget



Dynamics 365 V9 Multi Select Option Set It Ain T Boring




How To Style The Option Of An Html Select Element Stack Overflow




Custom Html Css Select Option Stylish Dropdown Options




Remove Repeated Entries In Select Option Dropdown Using Javascript 2my4edge




31 Css Select Boxes




Single Select Field Airtable Support




Create An Interactive Drop Down Menu In Sketch Using Anima By Pablo Papasidero Anima App




Firefox Overriding Style Of Html Select Option Stack Overflow




Custom Select Styles With Pure Css Modern Css Solutions




So You Need To Fill A Dropdown Dynamically Css Tricks




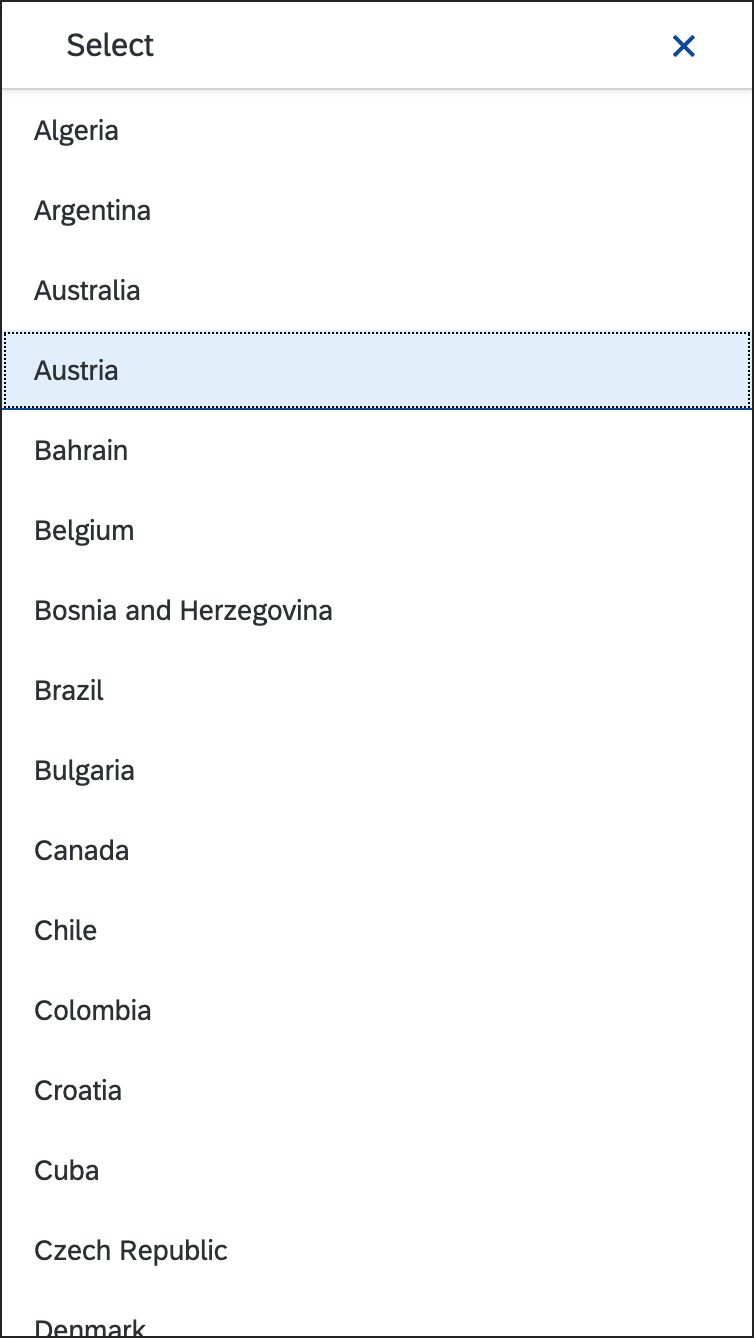
Variations Of Selecting Multiple Options From A List Sap Blogs




Multi Select Option Sets In D365 July 17 Update Cloudfronts




Get Selected Dropdown Select Option Value In Jquery 3 3 1 Onchange Youtube




How To Add Autocomplete Jquery Search Box Inside Html Select Option Youtube




How To Get Selected Values From Select Option In Php 8 Positronx Io




Firefox Overriding Style Of Html Select Option Stack Overflow



Free Css Javascript Select Boxes Snippets Csshint A Designer Hub



0 件のコメント:
コメントを投稿